Die Evolution der Typografie durch variable Fonts.

Variable Schriften fördern sowohl die typografische Qualität von Websites als auch deren Performance. Jason Pamental beleuchtet die Vorzüge des neuen Font-Standards und erläutert, wie er das Webdesign verändern wird.
Seit Jahrhunderten wird Schrift als die „Stimme“ des Gedruckten interpretiert. Darüber hinaus ist es unstrittig, dass Schrift und Typografie ein Kernelement der Markenidentität sind. Die Inszenierung eines Texts beeinflusst auf unzählige Weise sein Verständnis, seine Stimmung und seine Bedeutung.
Nach dem Aufblühen des Internets Mitte der 1990er Jahre bis zum Erscheinen der ersten Webfonts 2010 war die typografische Gestaltung von Websites nur in bescheidener Qualität möglich. Erst das .woff-Format brachte Vielfalt in die Schriftauswahl sowie typografische Features wie Ligaturen, Kapitälchen, Brüche und Kerning, was die typografische Qualität enorm verbesserte.
Gleichwohl blieben die Geschwindigkeit und damit die Datenmenge von Online-Inhalten oberste Priorität im Webdesign, was die Menge der verwendeten Webfonts limitierte, und damit die typografische Freiheit.
Paradigmenwechsel: von vielen zu einem
Die Einführung der variablen Fonts in den vergangenen zwei Jahren verändert die Perspektive. Der Schriftexperte John Hudson fasst die Technik so zusammen: Nur eine Font-Datei, die sich wie viele Fonts erhält. Alle Varianten einer Schrift – von der Strichstärke über die Breite bis hin zur Neigung – finden in einer hocheffizienten, komprimierten Datei ihren Platz.
Darüber hinaus ist das Format (ein Teil der OpenType 1.8-Spezifikation) sowohl adressierbar als auch erweiterbar. Die Schriftentwerfer haben die vollständige Kontrolle über die verwendeten Achsen und deren Feinheit, ja sogar die Definition neuer Achsen ist möglich. Aktuell gibt es die 5 „amtlichen“ Achsen Breite, Strichstärke, Schräge, Kursiv und optische Größe. Weitere Beispiele sind die Höhe von Ober- und Unterlängen, Text-Grade, sogar die Serifenform. Die Möglichkeiten sind nahezu unbegrenzt, wenn man bedenkt, dass Schriftdesignachsen auch von Sensoren gesteuert werden könnten: Geschwindigkeitsachse, Helligkeitsachse, …
Indem wir die Leistungsbarriere entfernen, öffnet sich die Tür für spannende, dynamische Designs, die zum Beispiel im digitalen Branding endlich die authentische „Stimme“ einer Marke erlaubt. All dies auf Basis des Original-Type-Designs, weil lediglich Stilachsen variiert werden: Endlich keine typografischen Verbiegungen mehr.
Webdesign, neu interpretiert
Während die Technologie noch reift und die Schriftentwerfer „altes Designdenken“ über Bord werfen, ist das Versprechen fürs Web-Design bahnbrechend. Vorbei das typische Szenario, das Design einer Website auf 3 bis 5 verschieden Fonts zu beschränken, um alle Aspekt der Informationshierarchie und der Markenstimme zu repräsentieren.
Variable Schriften geben uns die Freiheit, für allen Textebenen individuelle Font-Parameter zu definieren, was sowohl der Leseführung als auch der Lesbarkeit dienlich sein wird.

Der Verwendung etwas schmalerer Zeichenbreiten für Überschriften oder Infodisplays mit fixer Breite steht nichts mehr im Weg. Tatsächlich kann das gesamte typografische System proportional gestaltet werden: Strichstärke und Zeichenbreite könnten flexible Parameter für die Standardeinstellungen eines Textkörpers werden. Damit ist es möglich, dass sich ein Text auf jedem Bildschirm automatisch in der am besten lesbaren Form präsentiert. All dies verbunden mit einer damit einhergehenden Leistungssteigerung durch weniger HTTP-Requests (nur eine Font-Datei) und weniger herunterzuladenden Dateien.
Während diese Freiheiten uns erlauben, ausdrucksstärker zu entwerfen, werden andere, noch interessantere Fähigkeiten helfen, das Leseerlebnis selbst zu transformieren.
Lesen am Bildschirm neu gedacht
Einige der größten Herausforderungen bei der Schaffung eines guten Leseerlebnisses ist das Zusammenspiel von Zeichenformen und mikrotypografischen Parametern. Die Kombination moderner CSS- und OpenType-Funktionen über die neuen Variable Fonts erweist sich als ausgesprochen leistungsstark. Die Möglichkeit, Funktionen wie Ligaturen und Silbentrennung je nach Sprache zu programmieren, die Silbentrennung je nach Textgröße und Spaltenbreite ein- oder auszuschalten und die Zeichenbreite auf den kleinsten Bildschirmen so anzupassen, dass mehr Zeichen in jede Zeile passen, ohne die Schriftgröße zu verringern, kann die Reibungslosigkeit und den Komfort des Leseerlebnisses erheblich erhöhen.
Bereit für eine Nahaufnahme
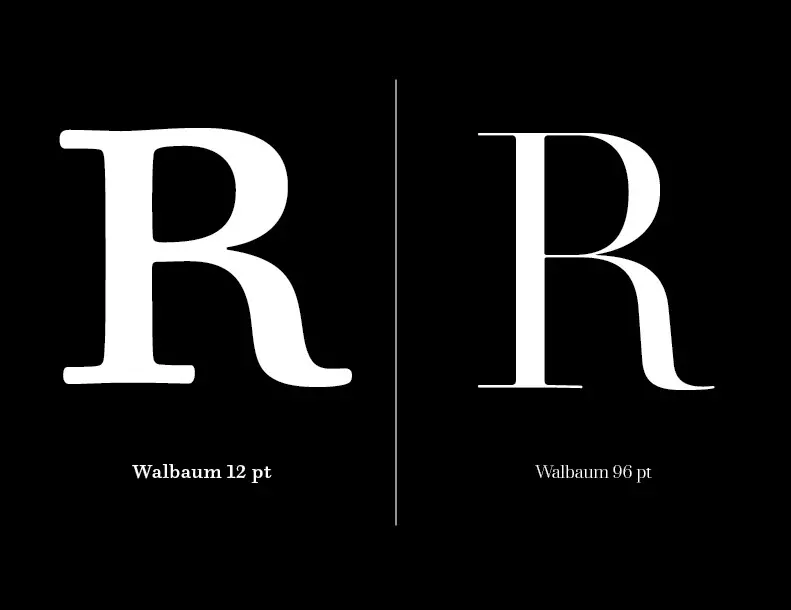
Ein weiteres Merkmal, das im Bleisatz gang und gäbe war, aber im Fotosatz und im Digitalzeitalter verloren ging, ist die optische Größenanpassung. Zum Glück haben einige Schriftentwerfer diese Kunstfertigkeit, trotz Single-Master-Dominanz in den 1990er Jahren am Leben erhalten.
Jahrhundertelang war es üblich, vor allem bei Serifenschriften, die Details der kleineren Schriftgrade etwas kräftiger zu gestalten, die Formen zu öffnen und die Laufweite etwas größer anzulegen, um Kleingedrucktes leichter lesbar zu machen. Das spielte vor allem beim Zeitungsdruck eine wichtige Rolle, damit Buchstaben-Innenräume auf dem saugfähigen Papier nicht zuliefen oder die Schrift durch den Quetschrand nicht zu fett wurde.

Optical sizing at work: note the finer details and higher stroke contrast on the larger size R.
Die optischen Größen erleben mit den variablen Fonts eine Wiedergeburt, weil sie leicht einzubauen und automatisch ein- oder ausgeschaltet werden können. Die Veröffentlichung von Helvetica Now in 2019 – mit drei optischen Größen – belegt zudem, dass sich auch die Lesbarkeit von Sans-Serif-Schriften in Textgröße enorm verbessern kann.
Glanz und Gloria
Alleine die bereits erwähnten Vorteile zeigen, warum den Variable Fonts die Zukunft gehört, wobei ihr Nutzen weit über die Realisierung einer guten Typografie hinausgeht. Die schier unbegrenzte Bandbreite an Designachsen, wobei Strichstärke und Breite nur die naheliegenden sind, gibt uns die Freiheit, komplexe redaktionelle Inhalte für den Bildschirm zu gestalten, ohne eine übermäßige Anzahl von Ressourcen laden zu müssen.
Interessant wird es vor allem, wenn Variable-Font-Funktionen im Content Management System (CMS) eingebunden sind. Wer immer dort Texte eingibt könnte sie mit einem Dutzend Typografie-Makros Texte so strukturieren, wie wir es zur Zeit nur aus dem gedruckten Editorial Design kennen … dies alles, ohne jedes Mal neue Codezeilen dafür schreiben zu müssen.
Seit 2019 unterstützen alle wichtigen Webbrowser und die beiden dominanten mobilen Plattformen Variable Fonts (siehe auch caniuse.com). Es gibt also keine Entschuldigung mehr für schlecht lesbare Texte im Web.
Probieren Sie es selbst aus
Eine Demoversion von „FF Meta Variable“ ist kostenlos im Desktop- und Webfont-Format erhältlich. Laden Sie es noch heute herunter und tauchen Sie ein in die Welt der variablen Schriften, die das Design im Internet neu definieren.
Dieser Artikel erschien ursprünglich auf codepen.io.