Variable Fonts 101: How to get started with variable fonts.

Typography on the web has long been considered second to web page performance, leaving web designers unable to apply all but the most basic typographic principles to online content. Until now. With the recent emergence of the variable font format, designers can work with an entire font family as they do in print.
What is a variable font?
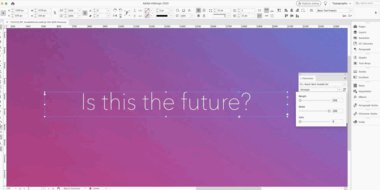
A variable font encapsulates the entire font family, not just one style or instance. With three out of the four major browsers already supporting variable fonts and the remainder soon to follow, the future is certainly bright for this new font technology. Explore the resources below and be ready to hit the ground running when it arrives.
What are the benefits of variable fonts?
Smaller file size
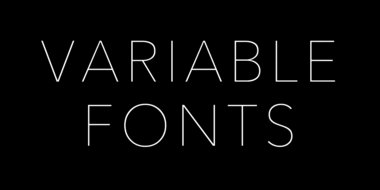
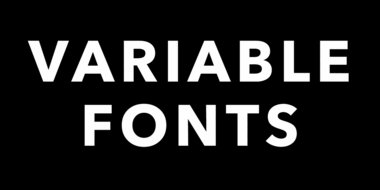
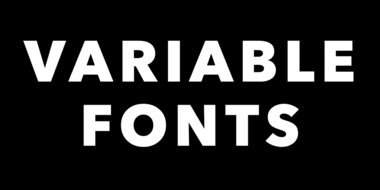
A variable font is a single font that acts as many: all the variations of width and weight, slant, and other attributes can be contained in a single, highly efficient compressed font file.
Only one file
With fewer HTTP requests for assets (font files) variable fonts offer an overall savings of data to download. While these freedoms allow us to become more expressive, some of the really interesting capabilities will help transform the reading experience itself.
Flexible design range
The typical scenario would be to constrain any given design to 3-5 different fonts to represent every aspect of a site’s design language and voice—including every permutation for body copy and headings. At its simplest implementation, variable fonts would give us the freedom to use additional weights/styles for every level of text.
Helpful links and resources.
Continue reading
Part 1: from TrueType GX to Variable Fonts.
Tom Rickner, veteran type designer, shares his personal role in the beginnings of type’s most exciting development in decades.
Part 2: from TrueType GX to Variable Fonts
Tom Rickner introduces Monotype’s first Variable font, available free on GitHub, and shares his research into potential use cases for variable fonts.