Die richtige Schrift finden

Ganz gleich, ob Sie eine neue Schrift für Ihre Marke benötigen oder eine einheitliche und optimierte visuelle Identität für Ihren Internetauftritt suchen – Sie brauchen einen Font, der immer funktioniert. Neben der Auswahl des richtigen Fonts sollten Sie auch das Design der Schrift selbst berücksichtigen.
Designer sind auf diesem Gebiet selbstverständlich die Experten, doch jeder, der mit Branding und Marketing zu tun hat, sollte den Zusammenhang zwischen Schriftdesign und der eigenen Marke verstehen. Letztendlich vermittelt die Schrift den Inhalt und bestimmt das Anwendererlebnis. Für die Kunden wird sie dadurch zum wichtigsten Berührungspunkt mit einer Marke.
Bei der Auswahl der Schrift für Ihre Marke, sollten Sie diese fünf Prinzipien berücksichtigen:
Gute Darstellung in allen Größen
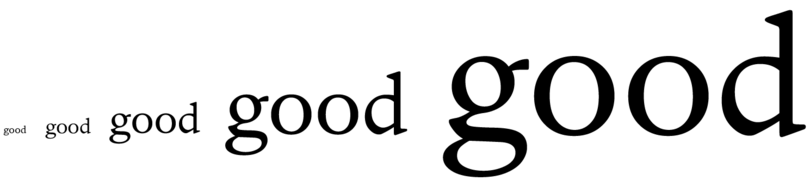
Ein Font muss auch bei sehr kleinen Schriftgraden lesbar sein und darf mit zunehmender Größe nicht unscharf werden. Schaugrößen sind für sehr große Texte wie Überschriften geeignet. Dennoch sollten Sie Ihre Schriften immer in allen Größen testen, um sicherzustellen, dass sie korrekt dargestellt werden.
Bei Druckerzeugnissen haben Sie mehr Kontrolle, da Sie immer genau wissen, wie der Leser Ihr Design wahrnimmt. Durch die vielen Einflussfaktoren bei digitalen Veröffentlichungen benötigen Sie jedoch eine starke und vielseitige Schrift. Suchen Sie nach einer Schriftfamilie, die eine gute Bandbreite an Strichstärken bietet und informieren Sie sich über x-Höhe, Kerning und Hinting. Das wird Ihnen dabei helfen, eine Schriftart auszusuchen, die ein ansprechendes Design und ein angenehmes, unvergessliches Anwendererlebnis ermöglicht.

Wählen Sie einen Font, der über verschiedene Schriftgrade hinweg lesbar und scharf bleibt.
Grauwert berücksichtigen
In der Design-Community wird die Frage diskutiert, welche Farbe der Textkörper haben sollte. Für die meisten Menschen hat normaler Text die Farbe Schwarz, doch tatsächlich ist es häufig ein dunkles Grau, dessen Graustufe sich je nach Marke oder Publikation unterscheidet. Echtes Schwarz kann unangenehm für die Augen sein, wenngleich es auch Stimmen gibt, die sagen, dass kontrastarmes Grau ebenfalls schwer zu lesen ist.
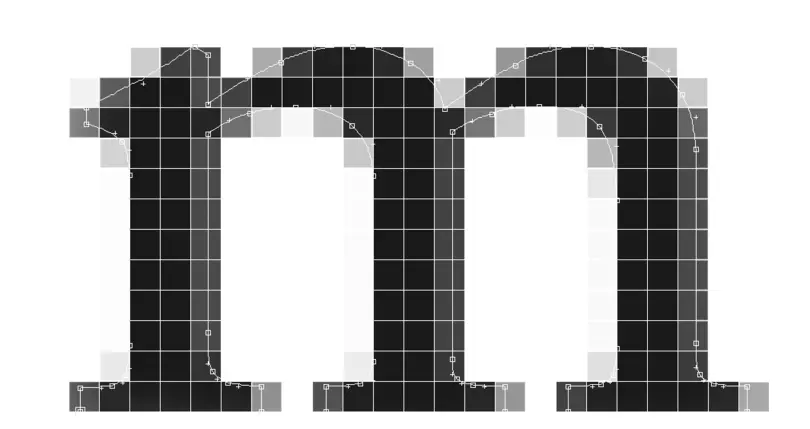
Stellen Sie unbedingt sicher, dass der Font unabhängig von der Graustufe funktioniert. Hellgrau sieht im Internet oder in mobilen Anwendungen nicht immer gut aus; scheuen Sie sich also nicht, mit verschiedenen Graustufen zu experimentieren und sorgen Sie dafür, dass der Kontrast die Lesbarkeit erhöht.

Buchstabenformen sind nicht vollständig schwarz.
Mehr Platz
Beim Thema Lesbarkeit auf einem digitalen Endgerät mit Hintergrundbeleuchtung muss das Design ganz eigenen Herausforderungen standhalten. Sie möchten, dass sich die Augen Ihrer Leser gleichmäßig über den Text bewegen, und Texte mit zu kleinen oder zu großen Laufweiten können den Leser ermüden. Bei digitalen Anwendungen funktionieren Schriftarten mit geeigneten Zeichenabständen, offenen Formen, unterschiedlichen Proportionen und eindeutigen Buchstabenformen besonders gut. Enge Laufweiten können zwar bei Printausgaben von Zeitungen eingesetzt werden, sind aber bei Onlinepublikationen nur begrenzt verwendbar.
Im Allgemeinen können sehr große Zeichen sehr eng gesetzt werden. Bei kleinen Schriftgrößen ist es genau andersherum. Maßgeblich sind Bildschirmgröße und Leseabstand: Zwischen dem Anwendererlebnis auf einem Smartphone- und einem Computerbildschirm gibt es erhebliche Unterschiede. Für eine Schrift ist das der Härtetest. Sie kann nur verwendet werden, wenn sie auf allen Geräten angenehm lesbar ist.
Richtige Abstände zusammen mit angemessenen Textfarben ermöglichen ein nutzerfreundliches Anwendererlebnis. Ihre Kunden sollen Produktbeschreibungen, Calls-To-Action und andere Kontaktpunkte der Customer Journey Ihrer Website leicht lesen können. Es muss darum ein Anreiz zum Lesen geschaffen werden.
Ein anderes Problem ist der Platz auf dem Bildschirm. Bei einigen Online-Anwendungen wie etwa bei Internetwerbung gibt es strenge Längenbeschränkungen für Text. Eine schöne, schmale serifenlose Schrift kann wertvollen Platz sparen, wenn Werbung so gestaltet werden muss, dass sie auf dem kleinsten Smartphone genauso gut zu lesen ist wie auf dem größten PC-Bildschirm.

Die Laufweiten müssen spezifisch für das Gerät oder den Anwendungsfall ausgewählt werden, um eine gute Lesbarkeit zu gewährleisten.
Die Form ist wichtig
Serifen werden häufig bei gedruckten Fließtexten genutzt, um die Textzeilen visuell zu verbinden und das Auge wie auf Gleisen über die Zeilen zu führen. Allerdings lassen sich Serifen – besonders dünne Serifen – in kleinen Schriftgrößen nicht gut in Pixel umwandeln, wodurch diese feinen, geschwungenen Striche in einer Webumgebung schnell störend wirken können.
Dies wirkt sich direkt darauf aus, wie Kunden mit Ihrer Marke interagieren. Darum sollten Sie eine ergänzende serifenlose Schrift (oder eine Serifenschrift für eText wie Garamond eText oder Dante eText) immer dann auswählen, wenn Anwenderfreundlichkeit entscheidend ist. Es sei daran erinnert, dass sich Serifenschriften besonders für digitalen Text in großen Schriftgrößen wie Überschriften eignen. Sie können einem Artikel einen wissenschaftlichen Anstrich verleihen.
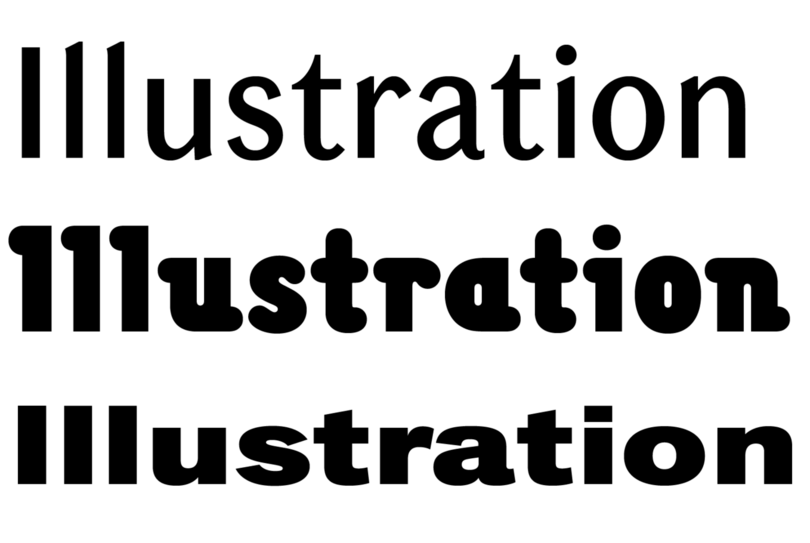
Bei serifenlosen Fonts sollten Sie auf Schriften mit ähnlichen Buchstaben verzichten, d. h., auf Schriften, bei denen beispielsweise das große I nicht vom kleinen L zu unterscheiden ist. Dieses Problem wird auf kleinen Bildschirmen mit geringer Auflösung noch verstärkt. Der Leser bleibt so längere Zeit an schwer entzifferbaren Textstellen hängen.
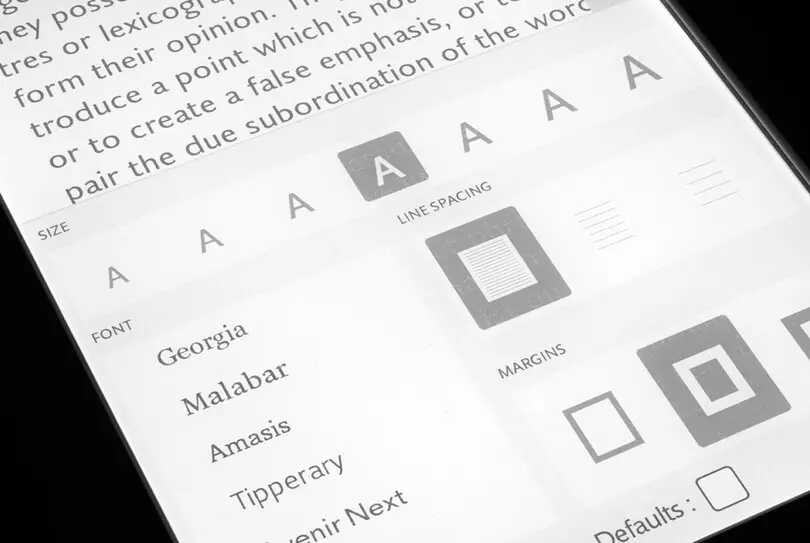
Wenn Sie dennoch eine Schriftart mit Serifen auswählen wollen (dieser Artikel wurde in Malabar® gesetzt, einer robusten serifenbetonten Antiqua), sollten Sie unbedingt einen Webfont verwenden. Webfonts sind für die Pixeldarstellung optimiert, wodurch Unschärfen reduziert werden, die bei Schriften bei geringen Auflösungen auftreten. So entsteht ein sauberer, schärferer Text, durch den die visuelle Integrität des Schrifttyps erhalten bleibt. Auf diese Weise wird auch sichergestellt, dass die Schrift Ihre Marke für jeden Anwender ansprechend darstellt.

Im oberen Beispiel unterscheiden sich das große I und das kleine L, in den beiden anderen Beispielen nicht.
Merke: Schrift ist funktional
Marken wollen einen bleibenden Eindruck hinterlassen. Sie möchten sich abheben. Sie möchten die Aufmerksamkeit des Kunden auf sich ziehen – und dauerhaft erhalten. Dazu müssen Sie Schriftarten auswählen, die an allen Kundenkontaktpunkten Ihre Markenidentität widerspiegeln.
Es sei auch daran erinnert, dass Schrift immer zweckdienlich sein sollte. Sie präsentiert Inhalte. Sie begleitet die Käufer durch deren Customer Journey. Sie verbindet Menschen mit dem Kundendienst. Eine Schrift sollte für Sie arbeiten, indem sie die Marke repräsentiert und eine einfache, problemlose Verbindung zum Kunden herstellt. Wenn die Schrift zu einfach ist, leidet die Marke darunter. Ist sie zu verspielt, schaltet der Kunde ab. Es geht um die Balance zwischen Form und Funktion – und die ist für jede Marke anders.










