Aidez vos clients à s’orienter grâce à la bonne police de caractères.

Imaginez-vous dans une station de métro grouillante de monde en train de fendre la foule pour monter dans la prochaine rame. Vous cherchez des yeux des panneaux qui vous indiquent la bonne direction. Une fraction de seconde pour les lire et vous vous élancez jusqu’à votre quai.
Le texte de ces panneaux doit être lisible et clair et sa taille adaptée à leur emplacement ainsi qu’à l’importance du message, de sorte que vous n’ayez pas à vous arrêter pour chercher les informations dont vous avez besoin. En effet, on vous attend pour dîner et quelques secondes perdues pourraient suffire à transformer le quart d’heure de politesse en un retard pour le moins inconvenant.
Un site web fonctionne sensiblement de la même façon, si ce n’est qu’il présente moins de risques de rendez-vous manqués. Mais l’interaction entre l’internaute et le contenu du site est presque tout aussi immédiate. Sur un site web comme dans une station de métro (ou un aéroport, pour prendre un autre exemple), un texte bien pensé peut éviter de nombreuses déconvenues et créer une expérience utilisateur positive.
Des contenus survolés en un clin d’œil.
D’après une étude récente menée par le Nielsen/Norman Group, « au cours d’une visite ordinaire sur une page Web standard, un utilisateur a le temps de lire tout au plus 28 % des mots affichés et il a plutôt tendance à en lire 20 %. » Ce chiffre varie quelque peu en fonction du volume de texte sur la page. Mais ces statistiques font ressortir une vérité première, surtout si on se souvient que la plupart des gens passent 15 secondes sur une page Web en moyenne : ce n’est pas pour lire que la plupart de vos visiteurs viennent sur votre site.
Ils viennent plutôt pour y trouver des informations. Autrement dit, un site web, en règle générale, est un outil que l’on utilise, d’où l’emploi du terme « utilisateur ». Au fond, la plupart des sites web sont conçus de manière à faciliter l’accomplissement de tâches simples : faire des achats, gérer ses opérations bancaires, planifier ses voyages – même si on trouve également des publications numériques et d’autres sites nécessitant un investissement de plus longue durée.

Coût minimal d'interaction.
« Les gens ne lisent pas de gauche à droite ni de la première à la dernière ligne » affirme Theresa Mershon, directrice de la création spécialisée dans le design de l’expérience utilisateur et dans la conception des produits chez Hearst Magazines Digital Media (HMDM). « Quand une personne atterrit sur un site, elle prend la température en lisant le titre et la première phrase. Puis elle fait défiler l’article et le survole en jetant un œil aux images et au titre des paragraphes — tout ce qui n’appartient pas au corps du texte — avant de décider si cela vaut la peine de s’investir dans la lecture du corps du texte. »
Cette pratique est connue sous le nom de « coût minimal d’interaction ». L’expression désigne l’effort minimal requis pour déterminer si un contenu vaut la peine d’être lu. Il y a fort à parier que vous avez vous-même procédé ainsi, comme la plupart des lecteurs de cet article, avant de décider de poursuivre votre lecture.
Theresa Mershon, directrice de la création spécialisée chez Hearst Magazines Digital Media (HMDM).
« Les utilisateurs savent très bien filtrer le contenu d’une page pour ne garder que ce qu’ils jugent important, » explique Theresa Mershon. « Ils sont habitués à se battre pour obtenir ce qu’ils veulent. » En effet, les consommateurs s’attendent aujourd’hui à devoir effectuer un parcours du combattant lorsqu’ils visitent une page Internet. Ils doivent écarter les annonces publicitaires intempestives et autres pop-ups qui nuisent à la fluidité de leur visite. Sans compter que, bien souvent, ils surfent alors même qu’ils sont exposés à une foule de distractions extérieures.
« Personne ne peut prétendre capter entièrement l’attention de l’utilisateur », fait remarquer Theresa Mershon. « Outre le Web lui-même, outre les 20 autres onglets que l’utilisateur a ouverts, il y a tout ce qui se passe hors écran, dans le monde réel. Alors, comment fait-on pour être perçu comme une aide et pas comme une distraction ? Comme quelqu’un qui ne cherche pas à entourlouper l’utilisateur mais à lui fournir exactement ce qu’il cherche ? »
Il faut bien comprendre qu’on ne sait pas toujours dans quelles circonstances, à quel moment ou depuis quel endroit un utilisateur accède à un site. Repensez à toutes les fois où une situation étrange, inattendue ou stressante est venue entraver votre quête d’informations en ligne. Demandez-vous combien de fois vous vous êtes dit (ou vous avez même crié) : « Mais pourquoi ça ne marche pas, bon sang ?! »
Heureusement, vous pouvez faire une utilisation intelligente des polices de caractère. Une telle stratégie contribue largement à dissiper cette frustration.

Choisir la bonne police est essentiel.
Les polices de caractère sont essentielles à quiconque souhaite établir une hiérarchie visuelle sur son site web. Comme dans un aéroport, elles guident l’œil en balisant le parcours de l’utilisateur. Elles lui permettent ainsi de mieux se repérer dans son environnement.
C’est une chance que l’on puisse compter sur les polices pour nous simplifier la lecture. Les caractéristiques répertoriées ci-dessous peuvent, individuellement ou conjointement, transformer rapidement un gros bloc de texte intimidant en une page attrayante, utile et facile à parcourir.
- Taille du texte : il suffit de changer la taille d’une ligne de texte pour fournir à l’œil une série de points d’ancrage d’un bout à l’autre du texte. On peut bien sûr faire varier la taille des titres de paragraphes par rapport à celle du corps du texte. Il n’est pas rare également que les sous-titres, les avis laissés par les clients sur les produits ou encore les incitations à l’action (CTA) soient plus grands pour attirer l’attention. Par ailleurs, plus la taille des écrans diminue, plus l’échelle typographique devient un élément important : sur un petit écran, lire le texte demande un effort bien plus conséquent que regarder les images et autres éléments graphiques. Bien souvent, concevoir un site web adaptatif suppose d’éliminer tout texte dont la taille n’est pas minimale. Une stratégie efficace d’utilisation des polices s’impose alors.
- Style : utilisez différentes graisses ou styles de polices comme l’italique ou ajoutez des effets de texte pour faire ressortir certains blocs de texte. Il est recommandé de créer un contraste visuel en jouant sur les graisses (c’est-à-dire les épaisseurs), par exemple en associant un titre gras à un corps de texte maigre, ou en jouant sur la forme des caractères, par exemple en associant une police manuscrite décontractée (pour les titres) à une police sans serif (c’est-à-dire sans empattement) plus sérieuse (pour le corps du texte).
- Système typographique : de plus en plus de sites web adoptent une stratégie graphique reposant sur la création de contraste qu’offre la diversité des styles. Aujourd’hui, il n’est pas rare de visiter un site qui utilise deux, trois ou même cinq polices, chacune étant réservée à une utilisation particulière. C’est en se dotant d’un tel « système typographique » que l’on crée des contenus à la fois dynamiques et hiérarchisés et que l’on élabore une palette de polices de caractères capable de renforcer l’identité visuelle qui fonde l’esthétique numérique d’une entreprise.
- Couleur : il suffit parfois de changer la couleur pour faire ressortir un texte noyé dans la masse et attirer l’attention de l’utilisateur. Le simple fait de jouer sur des nuances de gris peut servir à différencier plusieurs blocs de texte de manière significative.

Le secret d’un site attractif consiste à déployer ces tactiques de façon homogène sur l’ensemble du site afin que vos utilisateurs puissent se familiariser avec son esthétique : le texte n’est plus l’unique élément qui les renseigne sur la hiérarchie des contenus. Vos utilisateurs disposent ainsi de signaux visuels qu’ils n’ont même plus besoin de lire car ils retrouvent spontanément la signification des couleurs, des styles et des polices, cohérente sur l’ensemble du site.
Theresa Mershon, directrice de la création spécialisée chez HMDM.
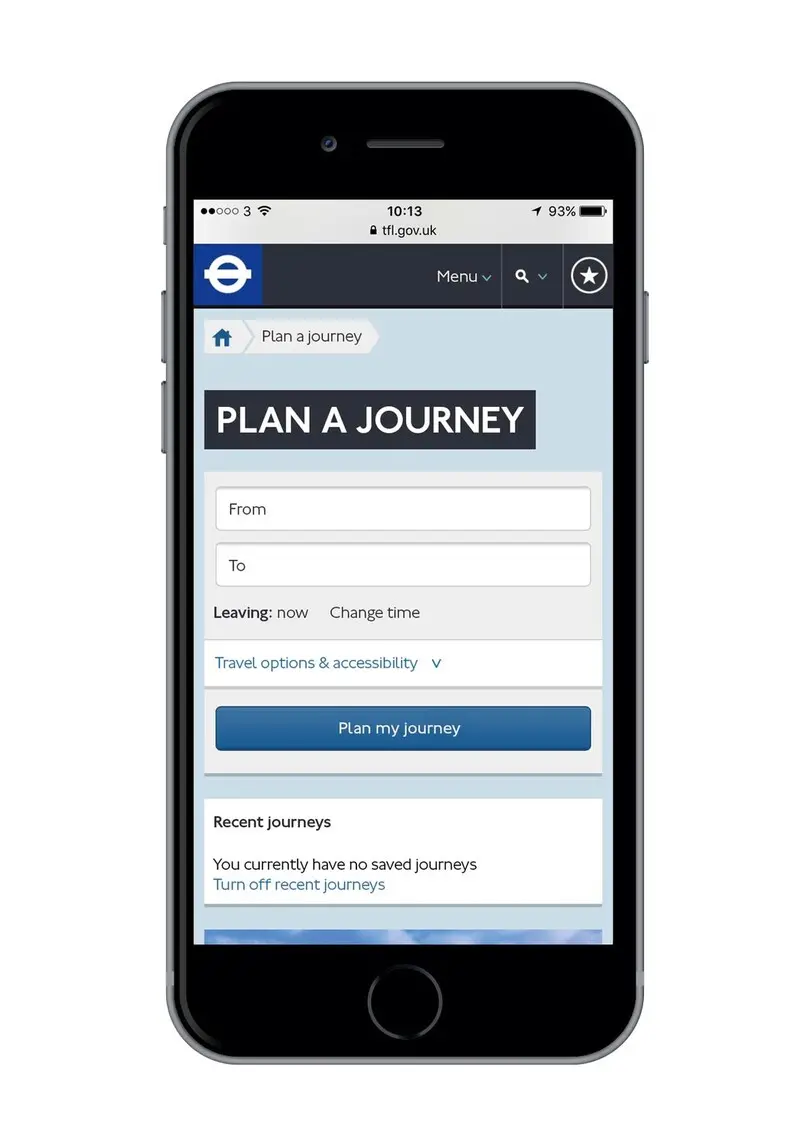
Il est donc primordial d’adapter son site à ce format de navigation. Theresa Mershon préconise d’augmenter la taille du texte de façon générale et celle du corps du texte en particulier. « Je conseille toujours aux membres de notre équipe de regarder notre contenu sur un smartphone distant d’une soixantaine de centimètres de leur visage car c’est bel et bien comme ça que les gens le lisent, » explique-t-elle. « C’est pour cela que nous possédons une hauteur de ligne assez importante et que nous avons tendance à revoir à la hausse les dimensions de nos polices d’écriture » : pour améliorer l’expérience utilisateur sur les appareils mobiles.
Cela peut sembler évident, mais on a longtemps préconisé de se focaliser sur la « ligne de flottaison » et de faire figurer un maximum de contenu sur la partie de l’écran visible dès le chargement de la page (sans recours à la barre de défilement). Fort heureusement, on met désormais l’accent sur la lisibilité et l’expérience client. Alors n’ayez pas peur de faire gonfler un peu votre texte.
Simplifiez, simplifiez.
« Les gens aiment que tout soit bien fragmenté et facile à digérer, » indique Theresa Mershon. « On n’a pas très envie de se plonger dans la lecture d’une page entière de texte. La surcharge textuelle est l’un des principaux facteurs de désintérêt vis-à-vis d’une page Internet. »
En d’autres termes : faites simple. N’oubliez pas que l’attention de votre utilisateur ne vous est garantie qu’une poignée de secondes. Alors, faites en sorte que ces secondes comptent, pour votre utilisateur comme pour vous. Grâce à une stratégie typographique bien pensée, vous pouvez faire en sorte que les visites sur votre site se déroulent sans accroc et que vos internautes en gardent un (bon) souvenir… C’est ainsi que vous fidéliserez votre clientèle.












