Le texte de votre site Web répond-il aux normes d’accessibilité ?

Marc Rust,
Senior Creative Director at Boston Interactive
En 1990, aux États-Unis, le Americans with Disabilities Act (ADA) interdit la discrimination à l’encontre des personnes handicapées. En France, il faut attendre la loi du 11 février 2005 pour instaurer une politique qui impose « l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées ». L’accessibilité devient alors obligatoire et concerne tous les éléments du déroulement de la vie collective, y compris les moyens de communication publique en ligne.
Les entreprises et les organisations de toutes sortes doivent comprendre et respecter la nécessité de ces normes. C’est d’autant plus crucial pour les domaines de la finance, de la santé, de l’éducation et, bien sûr, de l’administration. Si les directives pour l’accessibilité peuvent sembler écrasantes au premier abord, elles ne font en réalité que prescrire, de manière spécifique, une conception design nette et réfléchie, qui met la priorité sur l’expérience de chacun des utilisateurs.
Les normes.
Les normes pour l’accessibilité – la norme européenne EN 301 549 et la norme internationale WCAG 2.1 – sont toutes deux contenues dans un seul référentiel : le RGAA. Ce référentiel est fait pour vous permettre de faciliter, structurer et tester la mise en conformité de vos sites et services numériques.
Pour les designers et les développeurs, quatre termes sont à retenir en guise de feuille de route : perceptible, utilisable, compréhensible et robuste. Ce sont les quatre principes généraux qui résument l’accessibilité numérique des contenus Web. Ces objectifs peuvent paraître simplistes. Mais pour les personnes ayant des difficultés visuelles, auditives ou physiques, ces éléments essentiels sont souvent involontairement compromis par des choix de design quotidiens.
Chacun de ces 4 principes est étayé par 13 règles (ou objectifs) spécifiques en matière de design et d’expérience utilisateur. Ces règles sont elles-mêmes déclinées en critères de succès de conformité, répartis en trois niveaux : A (le plus bas), AA (intermédiaire) et AAA (le plus élevé). Plus ces critères sont respectés, plus le taux d’accessibilité d’un contenu ou site Web est considéré comme conforme. Le niveau A représente les critères minimaux requis pour prétendre avoir un contenu Web accessible. Les critères AAA permettent d’obtenir un niveau de conception dont l’accessibilité est jugée totalement conforme. (Le niveau AA se situe évidemment à mi-chemin entre les deux).
En France, ces normes sont soumises à des obligations légales. En plus de la conformité totale au RGAA, chaque site ou service en ligne doit mettre à disposition une déclaration d’accessibilité, mentionner en page d’accueil le niveau de conformité (totalement conforme, partiellement conforme ou non conforme) et proposer un lien vers un schéma pluriannuel de mise en accessibilité numérique. L’oubli de ces obligations déclaratives peut entraîner des sanctions allant jusqu’à 20 000 euros.
Tout cela peut sembler difficile à assimiler. Mais de nombreuses ressources vous permettent de comprendre plus en détail les directives et leurs critères respectifs de conformité. Dans le cadre de cet article, nous nous concentrerons sur trois composantes générales relatives au texte.
Comment utiliser la couleur pour rendre votre site Web accessible aux personnes handicapées ?
Depuis longtemps, les designers utilisent la couleur pour établir une hiérarchie et une différenciation sur une page. Cependant, il est important de considérer l’impact que cela peut avoir sur la lisibilité pour les personnes ayant des difficultés visuelles, notamment le daltonisme. Selon la norme internationale WCAG 2.1, la couleur ne doit pas être « utilisée comme la seule façon de véhiculer de l’information, d’indiquer une action, de solliciter une réponse ou de distinguer un élément visuel. »
En d’autres termes, la couleur doit être accompagnée d’autres éléments de design pour indiquer des phrases importantes dans un texte, distinguer des instructions ou encore des appels à l’action.
Les designers doivent donc utiliser la typographie afin de structurer le contenu de manière judicieuse. Par exemple, ils peuvent utiliser une certaine gamme de graisses, de tailles et de styles pour indiquer les titres, les instructions et les call-to-actions. Le site Web de la Harvard Medical School est un bon exemple de la mise en pratique de ce principe. Une seule famille de polices polyvalente peut fournir toute la variété dont vous avez besoin. Mais les designers peuvent aborder ces cas d’utilisation en optant pour des polices différentes selon les objectifs.
Bien sûr, cela ne signifie pas qu’il faut abandonner l’utilisation de la couleur. Les directives mettent simplement l’accent sur le fait que la couleur ne peut pas être la seule caractéristique distinctive d’un texte.
« À l’époque, nous utilisions uniquement la couleur pour montrer la hiérarchie », explique Marc Rust, directeur principal de la création chez Boston Digital. « Aujourd’hui, pour préserver la lisibilité et garantir l’accessibilité, nous utilisons la taille de la police plutôt que la couleur. Plus que jamais, le choix des polices de caractères est essentiel pour un design fonctionnel.
Comment rendre le contraste des textes de votre site Web conforme aux normes d’accessibilité ?
Le contraste est un autre élément important des directives pour l’accessibilité. Il va de pair avec la couleur. Selon les recommandations, le rapport de contraste de la présentation visuelle du texte doit être d’au moins 4,5:1 pour un contraste minimum (critère AA) et d’au moins 7:1 pour un contraste amélioré (critère AAA). L’objectif est d’obtenir un détachement suffisant entre le texte et son arrière-plan, afin qu’il puisse être lu par des personnes dont la vision est modérément basse.
Les ratios prescrits varient selon la taille du texte. Plus ces ratios sont importants, plus le taux de conformité est élevé. Grâce à de nombreux testeurs en ligne, vous pouvez expérimenter avec le texte et diverses couleurs d’arrière-plan. Cela vous aidera à déterminer le ratio et la note qu’une combinaison particulière peut obtenir.
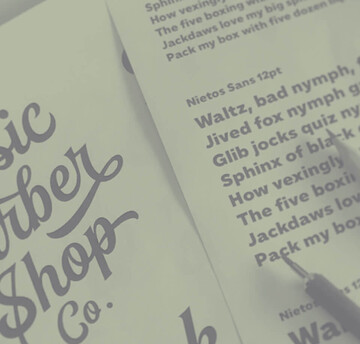
Il est également important d’éviter les traitements tout en majuscules, en particulier dans les textes de petite taille. La hauteur constante des lettres dans un texte tout en majuscules le rend difficile à lire. Les personnes souffrant de déficience visuelle auront en effet de la difficulté à discerner les différentes formes de lettres ou à reconnaître l’élément comme étant un mot. Le texte tout en majuscules ne devrait être utilisé qu’en grande taille, si tant est qu’il le soit. Les titres eux-mêmes sont plus accessibles écrits sous forme de phrases en minuscules débutant par une majuscule.
« Les personnes malvoyantes ne peuvent pas lire les textes tout en majuscules, surtout s’ils sont petits, explique Marc Rust. Ils ne perçoivent qu’un bloc. En dessous de 12 pt, il est préférable de ne pas utiliser les majuscules. »
Cela signifie qu’il est essentiel de choisir des polices capables de renforcer le contraste sur votre site. Les graisses ultra-thin, par exemple, proposent un design qui diminue l’efficacité de votre rapport de contraste, même si, techniquement, celui-ci est conforme aux normes d’accessibilité. Le résultat sera similaire avec une police serif dont le design est trop épais pour être lu par les malvoyants. Optez pour des polices très lisibles, avec des contreformes larges et ouvertes, des hauteurs d’x suffisamment amples pour les minuscules et des formes de caractères évidentes et faciles à reconnaître.
Le choix de la police de caractères est crucial. Si les normes spécifiques et mesurables permettent de déterminer le niveau de contraste, une bonne part de subjectivité entre également en ligne de compte. « Le choix de la bonne police de caractères n’est pas que scientifique, explique Rust. En fait, c’est surtout une question d’art.
Comment le texte stylé améliore l’accessibilité numérique de votre site Web ?
Selon la loi du 11 février 2005, les moyens de communication en ligne doivent être accessibles à tous. Pour cela, chaque personne en situation de déficience visuelle, qui visite un site Web, doit pouvoir utiliser des outils comme un lecteur d’écran, par exemple. La clé pour que cela fonctionne parfaitement est simple : le texte stylé.
Pour les non-initiés, par « texte stylé », on entend que le texte a été codé directement dans le site. Du point de vue de l’utilisateur, le texte stylé peut être mis en surbrillance, copié et collé, tout comme le texte d’un document Word. La plupart des textes sur les sites Web modernes, en particulier le corps du texte (comme cet article), sont des textes stylés.
Le texte peut également être incorporé dans des images. Cette pratique est désormais moins courante aujourd’hui, même si on la retrouve encore pour certains titres et usages « décoratifs ». Le problème avec cette utilisation, c’est que les lecteurs d’écran et autres appareils auditifs ne peuvent pas « lire » le texte sur une image. Selon les normes, le texte stylé doit donc toujours être utilisé pour transmettre l’information. Les images de texte sont autorisées dans un cadre « purement décoratif » ou lorsqu’une « présentation spécifique du texte est essentielle à l’information véhiculée » (par exemple, pour les logotypes).
L’utilisation du texte stylé permet également de redimensionner avec facilité la perception visuelle du contenu. Selon les normes WCAG 2.1, le texte doit pouvoir être « redimensionné jusqu’à 200% sans l’aide d’une technologie d’assistance » et sans perte de contenu ou de fonctionnalité. Si le responsive est aujourd’hui courant dans le cadre de la conception
mobile-first, les directives d’accessibilité constituent des fondements solides à cet égard.
« L’approche mobile-first est une bonne façon d’envisager le texte, explique Rust. Pensez à la façon dont il sera utilisé. Oubliez la taille du document, le fait qu’il soit sur mobile, sur ordinateur ou dans un autre format. Considérez le texte comme un composant responsive à part entière qui a pour mission de s’adapter aux besoins de l’utilisateur. »
Équilibrer la forme et la fonction
Si les directives peuvent sembler granulaires, en pratique, il s’agit surtout simplement de design solide et convivial. Bon nombre des normes définies – notamment le contraste – sont des choses que les designers devraient faire quoi qu’il en soit, et qu’ils font probablement déjà, même si ce n’est pas à un niveau d’exigence élevé.
Cela dit, si l’on veut trouver un équilibre entre l’accessibilité et le design d’une marque, disposer des bons outils est essentiel. Parmi ces outils, pensez à une typothèque de caractères fiable, qui offre une gamme de polices très lisibles dans un large éventail de styles. S’il n’existe pas de programme de certification – ou quoi que ce soit de ce genre – pour approuver certaines polices officiellement, ces recommandations pour l’accessibilité peuvent vous aider à identifier les polices qui correspondent le mieux. Une bibliothèque bien fournie en polices Web vous permettra de développer des designs Web accessibles, que vos clients apprécieront.