日本語Webフォントの課題と解決策

フォントおじさんこと関口浩之氏によるプレゼンテーション。ブランディング、アクセシビリティ、デザイン性の向上などを実現する手法として重要な役割を果たすWebフォント。基本的な疑問にテクニカルな視点で徹底解説。Webフォント導入事例を紹介しながら、オンスクリーンタイポグラフィは、2021年はどこまで進化したのかなどお話しします。

関口氏は、幼い頃から琺瑯(ほうろう)看板の手書き文字に魅せられ、80年代、プリンターやワープロを扱う電機メーカーに在籍したのち、1995年よりソフトバンク技研(現SBテクノロジー)に入社。2011年9月に日本語Webフォントを扱うサービス「Fontplus」を開始しました。現在では日本やアジア圏のフォントメーカー14社の3500書体が使えるWebフォントのプラットフォームに成長。2017年ごろから「フォントおじさん」と呼ばれるようになり、文字の伝道師(エバンジェリスト)として、「Fontplus Day」というコミュニティも運営しています。
このセッションでは、日本語Webフォントの課題を技術的な観点からQ&A形式で楽しく解説していただきました。
Q1:日本語Webフォントが誕生して約10年。当時の日本語Webフォントってどんな感じでしたか?
A:10年前の日本語Webフォントの表示速度は遅く、サイトにアクセスすると最初にシステムフォントが出て、5秒後ぐらいにWebフォントに置き換わっていました。2013年からWebフォントの配信側の速度が改善し、1秒くらいで表示できるようになりました。
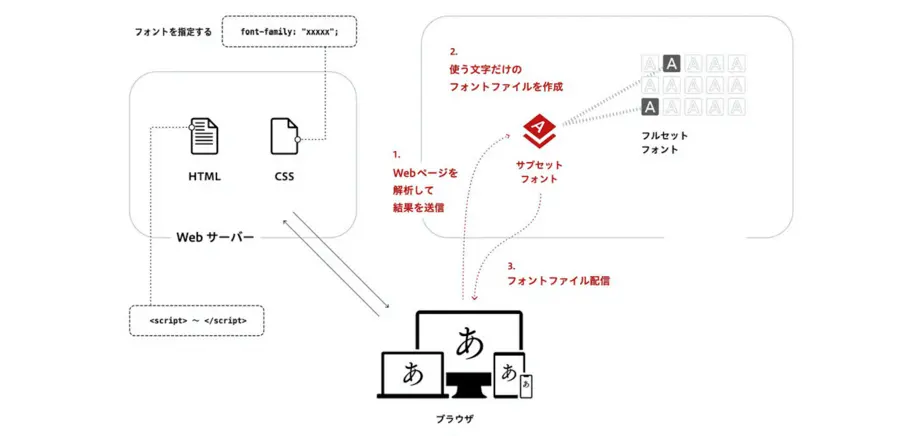
Q2:日本語Webフォントの仕組みをわかりやすく解説してください。
A:Webフォントの実装方法は、大きく分けて二つあります。一つは「セルフホスティング」。自分たちのサーバーにWebフォントを配置する方法です。もう一つは、「ダイナミックサブセッティング」。表示に必要な文字のデータだけをWebフォントサービスのサーバーに取りに行って表示させる方法です。


例えば、
font-family: “FOT-スランプ Std DB” “ヒラギノ角ゴ Pro W3” “ Hiragino Kaku Gothic Pro” “メイリオ”, Meiryo, Osaka, “MS P gosikku“, “MS P Gothic”, sans-serif;
というCSSの場合、先頭からそのフォントがあるかどうかを見ていき、あった場合はそのフォントが表示され、なかったら次のフォントが表示されます。
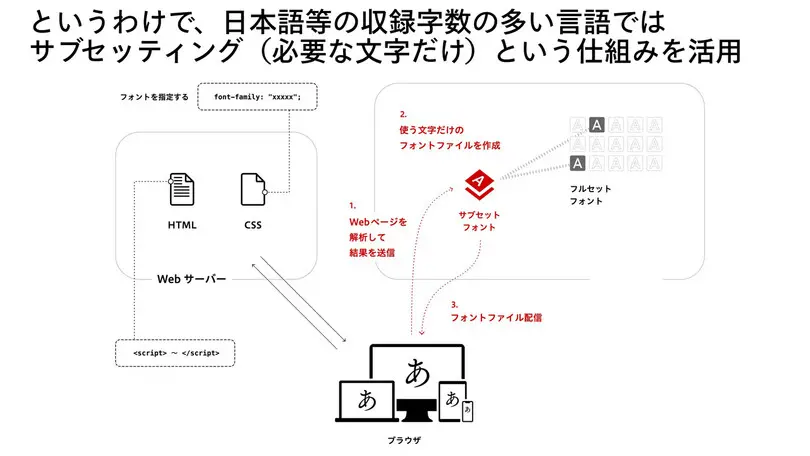
中国語、日本語、韓国語など収録字数の多い言語では、このサブセッティング方式を活用。フォントに含まれている全データを取ってくるのではなく、表示されている必要な文字データのみを取ってきて表示するのです。
現在、日本語に対応しているWebフォントサービスには以下があります。
- Fontplus
- TypeSquare
- DynaFont
- Realtype
- FontSream
- Adobe Fonts
- Google Fonts
Q3:10年前からWebフォントが注目されるようになったのはなぜ?
A:30年前のネット黎明期から説明しましょう。イギリス人のティム・バーナーズ=リー博士がWorld Wide Web(WWW)を1990年に考案。1994年、マサチューセッツ工科大学に着任した直後、World Wide Web Consortium(W3C)を設立。WWWの仕様や指針、標準技術を策定、開発しました。それから今日に至るまで、W3Cが中心となり、Web標準化を継続的にアップデートしてきたことにより、現在のWebタイポグラフィが実現したのです。
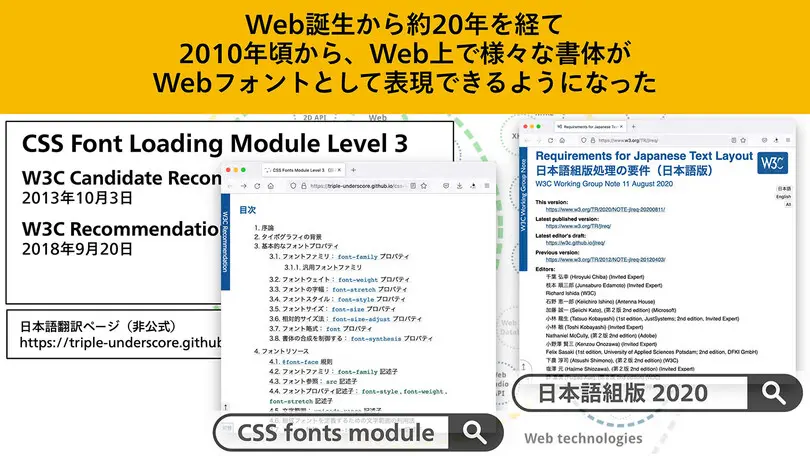
日本では1996年4月1日、Yahoo! Japanによって、いつでも誰でもどこからでもインターネットで検索できるようになりました。当時はWindows95/漢字Talkの時代で、搭載フォントも少なく、Webサイトでは見出しなどの文字を画像にして表現していました。その後、W3Cがいろいろな仕様を定義し、Webフォントが使えるようになりました。つまり、Webの誕生から約20年を経た2010年ごろから、Web上で様々な書体をWebフォントとして表現できるようになったのです。

W3Cの提案を受け、各ブラウザメーカーは実装に向けて努力をしています。Web技術は日々進化しているので、最新技術をキャッチアップしておきましょう。

Requirements for Japanese Text Layout
日本語組版処理の要件
Q4:Webブラウザで縦書き表現はできるのでしょうか? さらに、縦書き横書き混在レイアウトはできるのでしょうか?
A:できます。以下は縦書きを使ったサイトの一例です。
宮城県丸森町のWebサイト「まるまるまるもり」
鈴乃屋「衣のいのち」

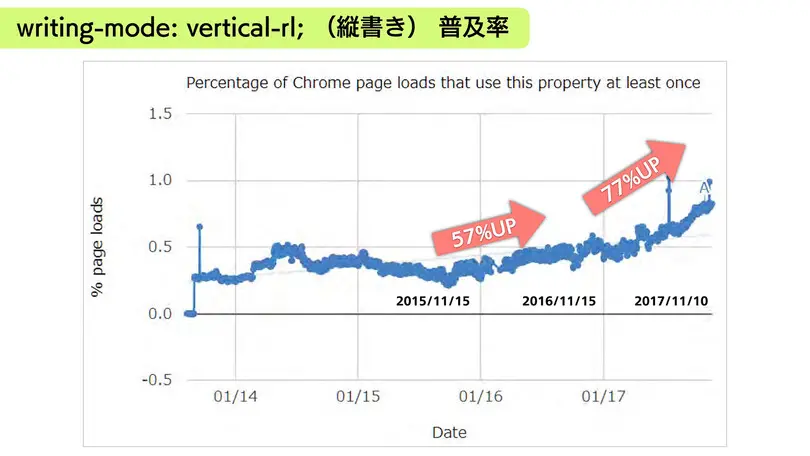
writing-mode: vertical-rl;
縦書き普及率のグラフ。2017年には縦書きが77%増加。
Q5:最近リニューアルした案件で、おすすめの事例を教えてください。
A:Webフォントの使い方が上手な事例をいくつか紹介します。
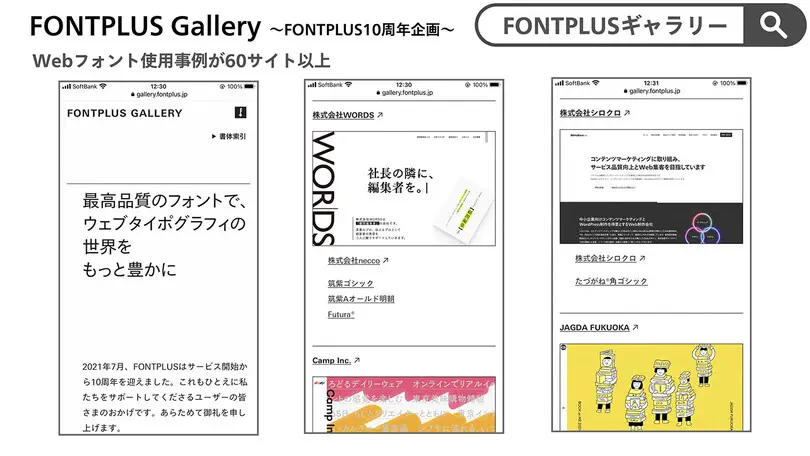
言葉のプロ、伝えるプロとして編集者が企業経営者の発信をサポートする株式会社WORDSのWebサイト。「社長の隣に、編集者を。」というキャッチコピーは、アンチゴチ(漢字がゴシック、仮名が明朝で組まれた、漫画の吹き出しなどで使われているスタイル)ではなく、漢字が明朝(筑紫Aオールド明朝)、仮名がゴシックで組まれている。書体の選定やレイアウトも素晴らしく、表示速度も速い。
今市達也さんが執筆した書籍『レタースペーシング』のWebサイト。たづがね角ゴシックを使用し、文字間調整もきちんと行われている。Webフォントに切り替わる時のチラつきもなく、高い技術力を感じる。
Q6:日本語Webフォント導入事例をもっと知りたい。
A: いくつか事例を紹介します。
美術館内の案内表示で使われている、たづがね角ゴシックのWebフォントをサイトでも使用。
ナビゲーションが縦組みで配置されているが違和感がなく、こぶりなゴシックの雰囲気とも調和している。

そのほかの事例は、「Fontplusギャラリー」参照。
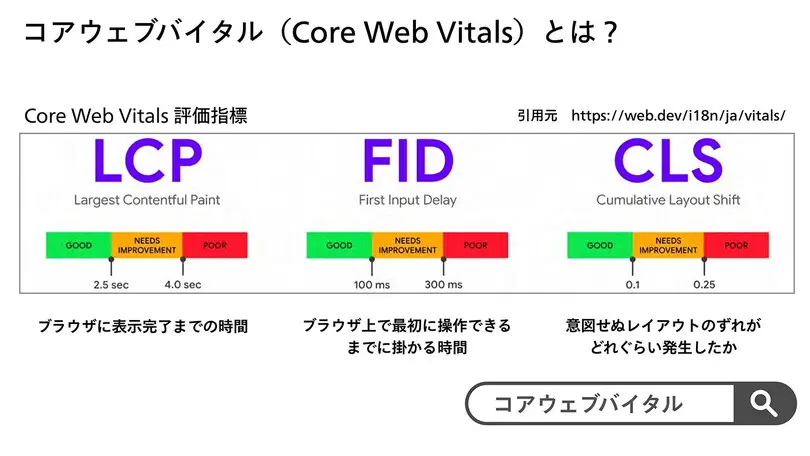
Q7:Webフォントを導入するとコアWebバイタル(コアウェブバイタル)の評価に悪影響を与えるのでしょうか?
A:Googleが導入したWebの指標。
・LCP(Largest Contentful Paint)ブラウザに表示完了するまでの時間
・FID(First Input Delay)ブラウザ上で最初に操作できるまでにかかる時間
・CLS(Comulative Layout Shift)意図せぬレイアウトのズレがどれだけ起こるか

コアウェブバイタルの測定結果が「Good」だからSEO的によいというものではありません。悪影響を与える場合もあれば、そうでない場合もあります。表示パフォーマンスが悪い場合、何が原因なのか冷静に正しく判断しましょう。Webフォントが原因でない場合もあります。

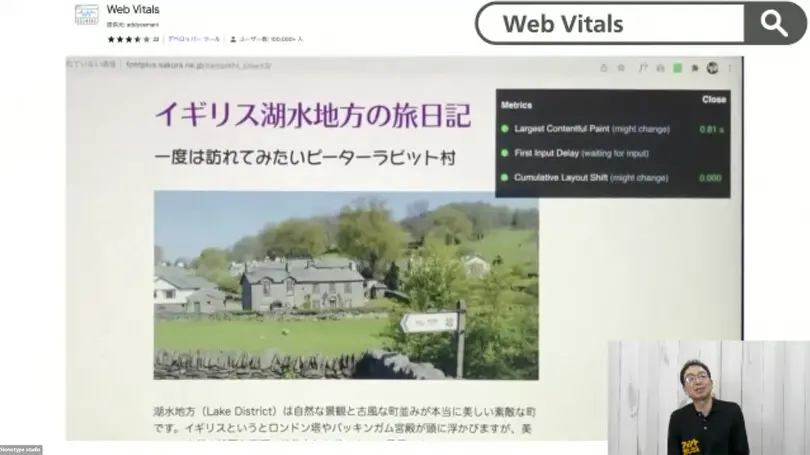
「Web Vitals」というプラグインを入れて、実際にサイト表示にかかる時間(LCP)を調べてみました。この旅日記のブログでは0.81秒。全部Webフォントを使っているサイトでも、「Good」という結果が出ています。「表示が遅い」というサイトを調べてみると、約9割はWebフォント以外の要因が原因でした。Webフォントを使うと表示が遅くなるということはないと思います。
Q8:Webフォントってアクセシビリティ的にどうなの?
A:文字情報を画像データとして表現した場合、テキスト情報を代替テキスト(alt属性)にすべて記入します。Webフォントやシステムフォントであれば、代替テキストを記述する必要はありません。
Q9:日本語Webフォントは流行っているの?
A:2017年に企業のWebサイトでWebフォントがどのくらい使われているのかを調べたところ、海外のFortune500企業では95%以上が自社サイトにWebフォントを採用。日本の日経500企業では5%でした。
日本語と欧文言語では文字数が全然違います。欧文は1書体600文字で間に合いますが、日本語は1書体6000〜23000文字あります。2016年まで日本語Webフォントは苦戦していましたが、Windowsでの閲覧環境が改善されたため、その後、普及してきています。
日本語Webフォントが誕生して10年。2017年から日本語Webフォントを取り巻く環境は改善し、大手企業やWeb制作の現場から市民権を得ています。
Q10:おすすめの書体(Webフォント)を教えてください。
A:このフォントを使えば大丈夫というフォントはありません。その企業のビジョンやブランド、サイト適性やコンテンツに応じて適材適所の書体選択が重要です。
Context(文脈)× Fonts(書体)
Fontplusフォントランキング
(Fontplusを利用している3万サイトで使われている書体を調査し、使用頻度順に並べたもの)
1位:筑紫ゴシック
2位:筑紫A丸ゴシック
3位:筑紫明朝
Q11:Webデザインはグラフィックデザインに追いつくことができたの?
A:グラフィックとかWebの垣根がなくなってきています。見る側は、紙/Webの媒体を意識していません。いかに情報を正確に伝えるのか、そのもとになっているのがフォントだと思います。Webフォントとは、情報を正確に伝えるためのコミュニケーション基盤なのです。
質疑応答
Q:Webフォントで容量が軽いものは?
A:フォントの容量は、線の複雑さによって変わってくるので、明朝体に比べるとゴシック体の方が数割軽いというのはあるかもしれません。Webサイトに8000字くらいの長いテキストがあったとしても、平仮名は重複しているので、大体600文字くらいです。したがって、容量は100キロバイト、200キロバイトと軽くなります。サブセット化してくれるWebフォントサービスを使うと軽量化できると思います。
Q:Webフォント技術が発達していく中で、今ゴール地点を決めるとしたら、どこが目標になるのでしょう?
A:Webフォントを提供する側としては、サブセッティングは必須の技術です。最初のページを読み込んだ後、次のページを読み込むときに、その差分(まだ読み込んでいない文字)をブラウザ側で解析して、差分の文字だけを取りにいくような技術がWeb標準技術として実装される時代が来ると思います。それがある意味、現時点でのゴールになる感じがします。
Q:ユーザー側の好みによって、Webフォントのサーバー側で判断して表示を微調整できるようなサービスはあるのでしょうか?
A:ブラウザの行送り値によって、行送りを変えて表示する技術はすでにあります。技術が普及するとWebに実装され、標準化されていくのですが、それまではサービス側で提供して課題を解決することになりますね。