Das sollten Marken über variable Fonts wissen

Das sollten Marken über variable Fonts wissen
Wer sich in jüngster Zeit mit Schriftentwerfern (vielleicht auch mit Schriftbenutzern) unterhalten hat, wird möglicherweise das Schlagwort „Variable Font“ aufgeschnappt haben. Auch wenn Sie vielleicht noch nicht wissen, was sich dahinter verbirgt (gleich mehr dazu) oder was diese zu leisten imstande sind, so scheint doch eins deutlich zu werden: Die Design-Gemeinde ist ziemlich neugierig auf dieses Thema.
Vielleicht haben Sie auch vernommen, dass die Technologie noch nicht ganz reif sei. Dass alles noch im Experimentierstadium sei … ein nettes Spielzeug, weiter nichts.
An alledem ist etwas Wahres dran. Variable Schriften sind (noch) nicht ganz da, wenn es um Vorzeigeprojekte geht. Aber sie werden kommen und eine Reihe überraschender Möglichkeiten für fortschrittliche Unternehmen mit sich bringen, die sich in einem schnell wandelnden Kommunikationsmarkt profilieren möchten.
Was ist ein variabler Font?
Eine einfache Frage mit einer scheinbar einfachen Antwort.
Eine Schriftfamilie besteht üblicherweise aus vielen, manchmal Dutzenden von Schnitten. Es gibt normalerweise eine Reihe von Strichstärken, wie z.B. Thin, Light, Regular, Medium und Black, oft sind auch mehrere Breiten im Angebot, wie Condensed, Compressed oder Extended. All diese werden üblicherweise von kursiven Schnitten begleitet. Jede dieser Ausprägungen findet ihren Platz in einer separaten Fontdatei, die entweder per Download erworben und auf dem Rechner eines Designers installiert werden muss (Desktop-Anwendung), oder von einem Server für eine Website oder eine digitale Werbeanzeige geladen werden wird (Online-Anwendung). Essentially, a variable font enables you to store a whole range of styles in a single font file. They typically include the full range of a family’s weight and/or width styles, and will sometimes include italics or other style variations.
Bei einem Variable Font sind alle Schnitte einer Schriftfamilie in einer einzigen Variable-Font-Datei definiert. Das sind üblicherweise das gesamte Spektrum der Strichstärken und Zeichenbreiten, sowie Italics oder Slanted und jede Menge anderer Stiloptionen (optische Größe, Form der Serifen, und manches mehr).

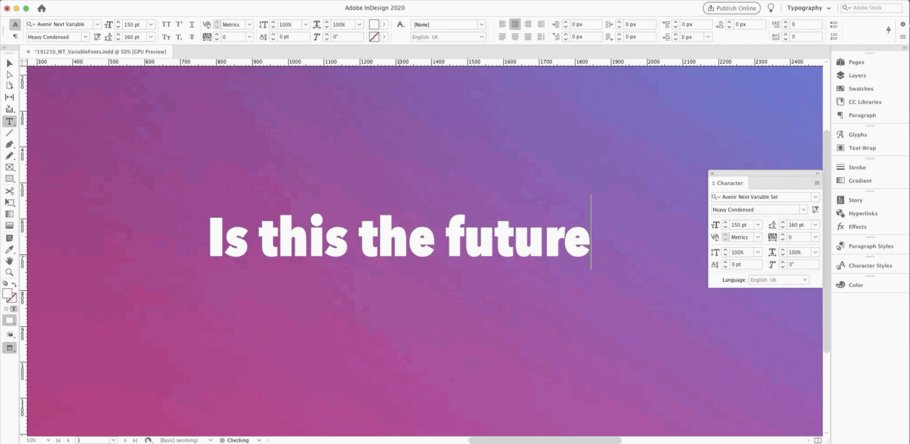
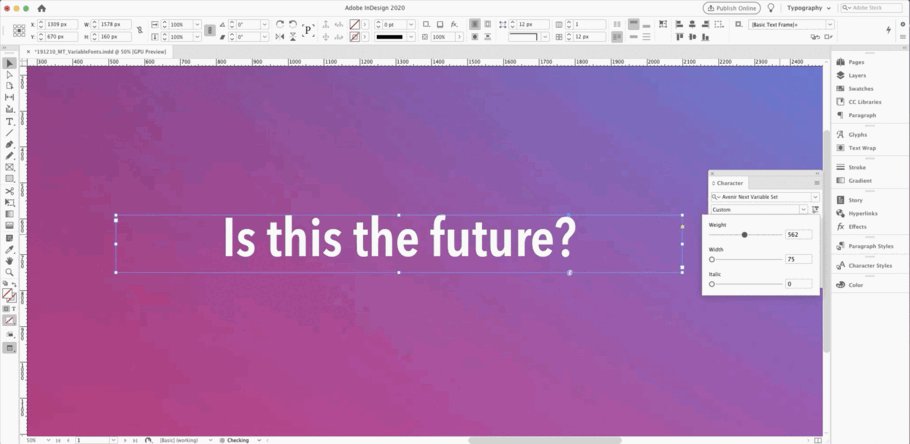
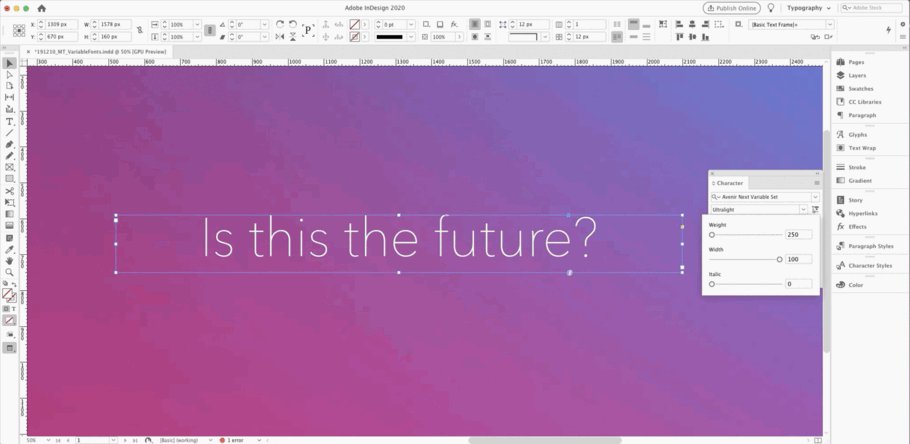
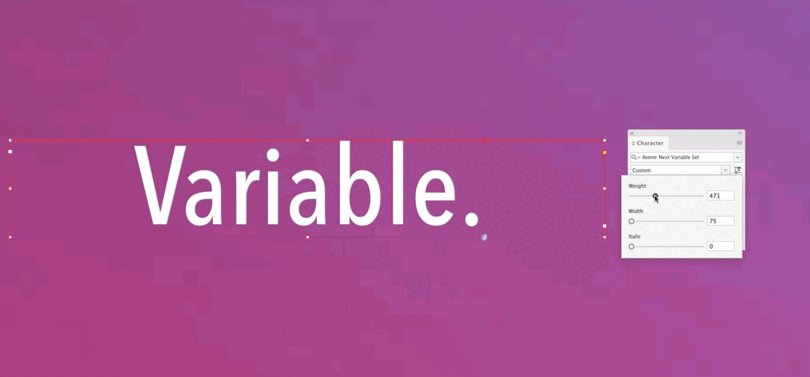
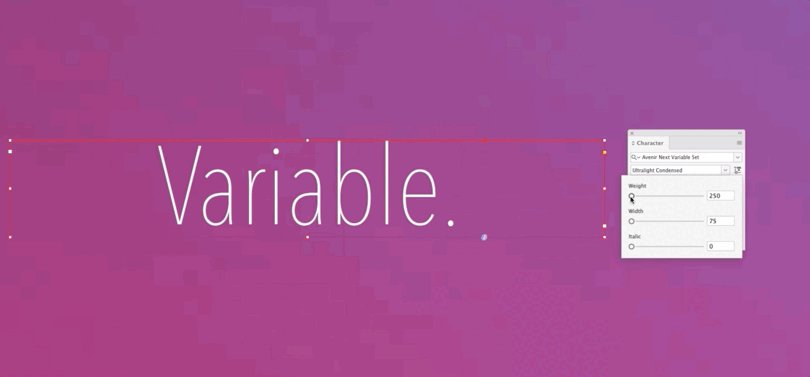
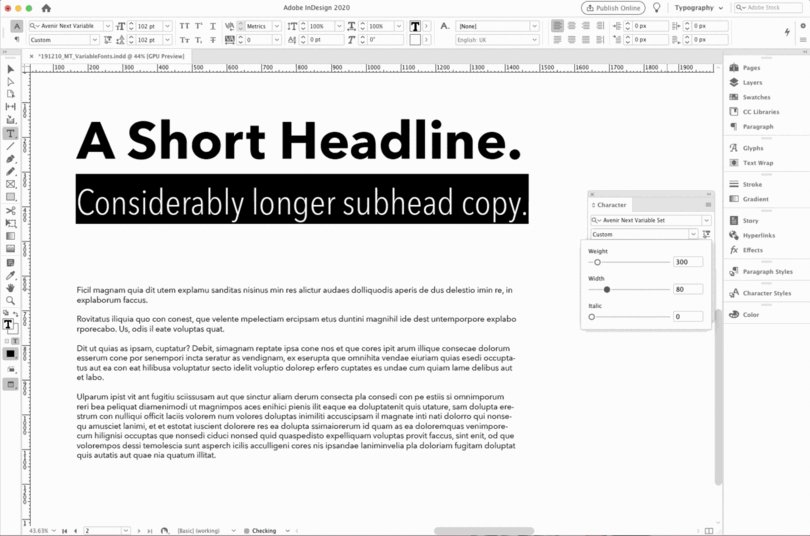
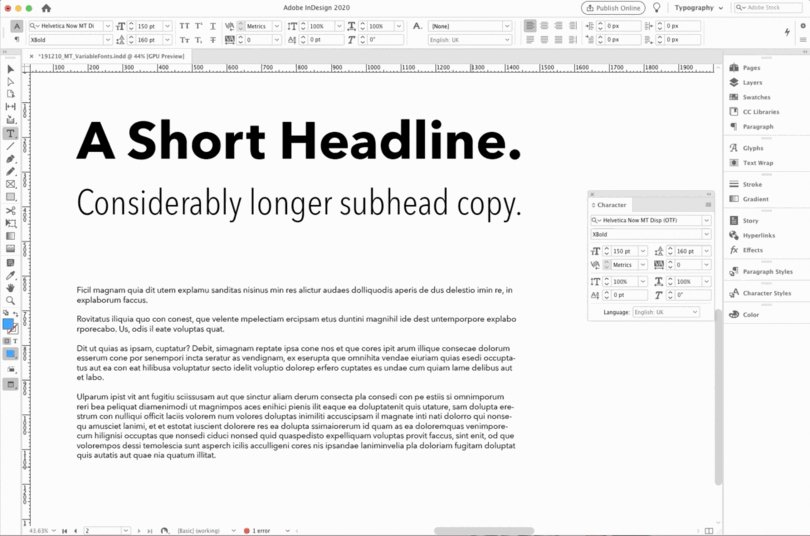
Mithilfe variabler Schriftarten können Designer bestimmte Aspekte einer Schrift mithilfe von Schiebereglern optimieren. Hier wird der gesamte Breitenbereich für die variable Schriftart Avenir Next angezeigt.
In der traditionellen digitalen Schriftwelt haben Designer beispielsweise die Wahl zwischen dem Regular- und dem Medium-Schnitt. Bei einer variablen Schrift müssen sie sich nicht zwischen dem einen (Font) oder dem anderen (Font) entscheiden, sondern sie können – in ein und derselben Fontdatei – einen beliebigen Punkt auf der Gewicht-Achse festlegen. Dies bedeutet: Die vollständige und präzise Kontrolle über diesen Aspekt der Schrift. Darüber hinaus entfällt der Font-Wechsel, was gerade bei dynamischen digitalen Dokumenten, deren Texte per CSS gestaltet werden, eine ungeahnte Flexibilität erlaubt.
Die Anpassung anderer Aspekte einer Schriftart funktioniert auf die gleiche Weise, einschließlich gängiger Merkmale wie Breite und Schräge, sowie seltener Merkmale wie optische Größenanpassung oder Kursivschrift. Manche Einstellungen liefern Ergebnisse, die das Design von Text maßgeblich verändern können. Die Grenzen dessen, was ein Variable Font leisten kann, sind so weitreichend wie die Vorstellungskraft der Schriftentwerfer, die sie erschaffen. Axis-Praxis ist eine wunderbare Plattform für das Ausprobieren von rund 50 phantasievoller Variable Fonts, manche mit ziemlich verrückten Achsen, wie Serifenhöhe (Amstelvar), runde Ecken (Bitcount) oder Schattenrichtung und -Abstand (Gnomon).
Volle künstlerische Freiheit
So langsam zeichnet sich ab, warum die Design-Community von variablen Schriften begeistert ist. Tatsächlich erlauben sie den Designern, die Schrift an das Design anzupassen, anstatt das Design um die Schrift herum zu entwickeln – eine Freiheit, die man erst mal annehmen muss. Variable Fonts erschließen ein immenses typografisches Potenzial und bringt Flexibilität in die visuelle Identität von Marken.
Sehen wir uns zwei Beispiele an:
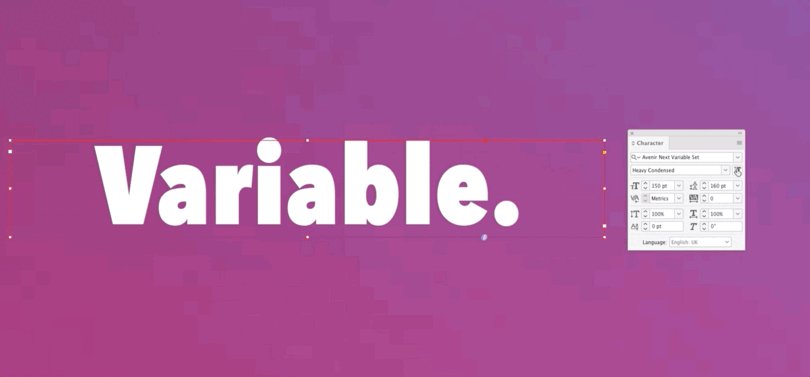
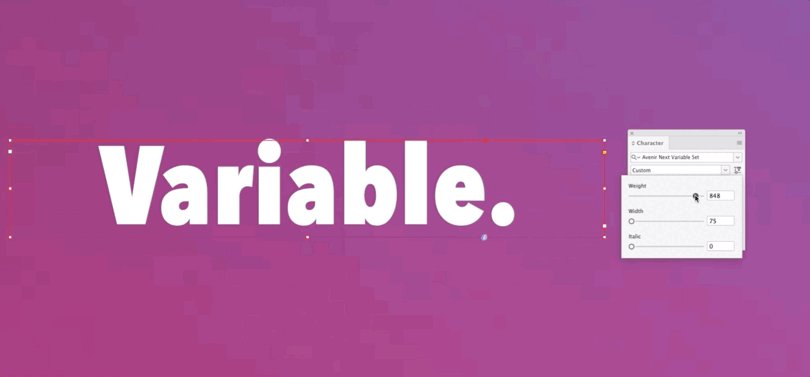
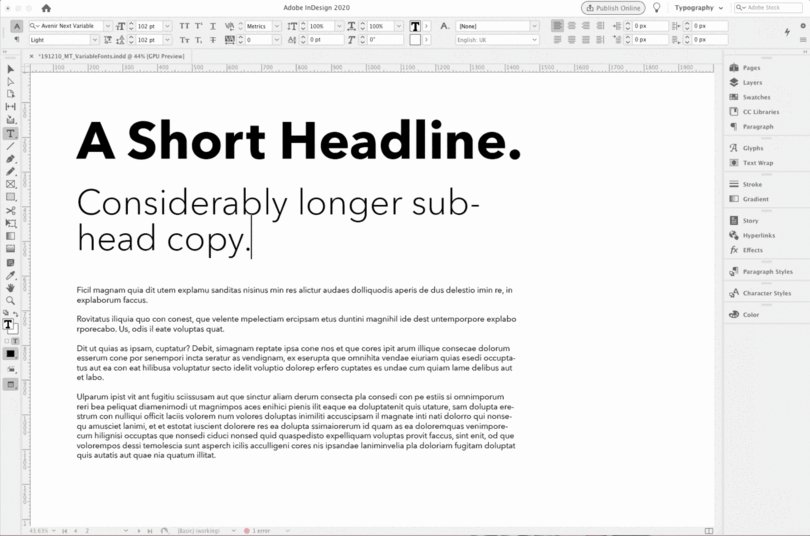
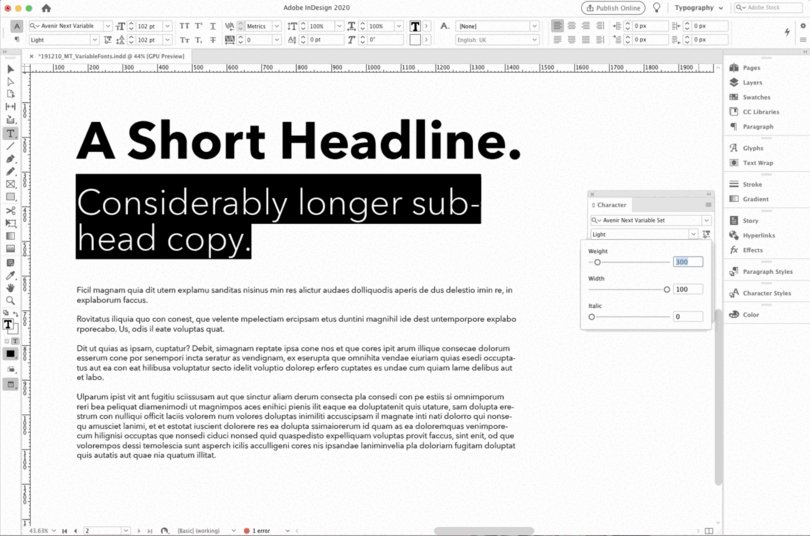
Textgestaltung: Im traditionellen Textsatz ergibt sich der Raum für einen Text auf der Seite aus Punktgröße, der Zeilenlänge und dem Zeilenabstand. Mit der Variable-Font-Technologie lassen sich die alten Regeln auf den Kopf stellen, indem zum Beispiel die vorgegebene Fläche das Aussehen der Schrift bestimmt. Sie können das Schriftbild moderat strecken oder stauchen, so dass der Rest des Layouts weitgehend unberührt bleibt.

Mithilfe variabler Schriftarten können Sie präzise Anpassungen an der Schriftart vornehmen , um ein perfektes Layout zu erzielen, anstatt Änderungen am Text vorzunehmen, die die Qualität Ihrer Kopie beeinträchtigen könnten.
Für die Markenkommunikation bedeutet dies, dass Sie nicht mehr zwischen Botschaft und Layout jonglieren müssen. Wenn Sie die perfekte Headline gefunden haben, diese jedoch nicht in den vorgegebenen Raum passt, dann muss heute nicht mehr umgetextet werden oder die Schriftgröße verkleinert, sondern man spielt mit eine oder mehr Achsen eines Variable Fonts. Die Botschaft bleibt erhalten, das Schriftbild passt sich an.
Wildes Branding: Die meisten aktuell lieferbaren variablen Schriften bieten die bereits erwähnten Grundachsen Breite und Strichstärke. Aber was wäre, wenn es eine Schriftachse für … Bewegung gäbe? In einem solchen Szenario würde das eine Ende der Achse statisch sein – also die Schrift in ihrem normalen, lesbaren Zustand – und am anderen Ende stünde eine wilde Animationen aller Buchstaben; der Raum dazwischen bildet den langsamen Übergang vom Stillstand zur totalen Animation ab.
Das ist der Stoff, der Marken und Kreativagenturen begeistern sollte. Eine variable Schrift mit dieser Art Funktionen würden es Ihnen ermöglichen, für Lesetext genau den gleichen Font zu verwenden wie für dekorative Headlines, eine solide Basis, auf der man eine äußerst flexible visuelle Identität aufbauen könnte.
Mobile-first Design
Variable Fonts sind die ideale Voraussetzung für Mobile-first-Design. Sie können so gebaut werden, dass sie auf praktisch jeder Bildschirmgröße und sogar auf jedem Gerät optimal lesbar sind und somit ein konsistentes Branding und ein überragendes Benutzererlebnis über alle Ausgabegeräte gewährleisten.
Jetzt kann jeder Entwickler die digitalen Inhalte so kodieren, das die verwendete variable Schrift stets optimal auf den jeweiligen Browser, die Bildschirmgröße, den Tag/Nacht-Modus und die Textgrößen-Voreinstellung reagieren kann. Dies alles geschieht in Echtzeit.
Große Leistung, kleiner Fußabdruck
Der vielleicht größte Vorteil der Variable-Font-Technologie ist, dass all diese adressierbaren typografischen Raffinessen in einer kompakten Datei untergebracht sind.
Früher bedeutete jeder Schriftschnitt, den eine Website nutzte, das Herunterladen einer individuellen Datei. Wenn man mehrere Stile nutzte, zum Beispiel drei Strichstärken und zwei Kursive dazu, musste eine Website jedesmal fünf Font-Dateien aufrufen, wenn ein Besucher dort navigierte. Dieser Vorgang verursachte lästige Ladezeiten und manchmal ein bis zwei Sekunden Wartezeit, die die Aufmerksamkeit der Betrachter auf die Probe stellte. Wenn sich dies beim Zugriff auf Folgeseiten fortsetzte, konnte das ziemlich frustrierend sein.
Variable Fonts hingegen packen alle ihre Stile in eine einzige kompakte Datei. Die Komprimierung variiert von Familie zu Familie, je nachdem, wie viele Zeichen und Stilachsen enthalten sind. Als Faustregel gilt: Je mehr Stufen angeboten werden (zum Beispiel 600 Strichstärken), desto größer ist der Komprimierungseffekt. Anstatt mehrere Font-Dateien zu laden, lädt die Website nur eine einzige, deren Riesenangebot an Varianten einfach per CSS gesteuert wird.
Auf einen Nenner gebracht: Variable Fonts bieten eine bis dato nicht gekannte typografische Freiheit und Flexibilität, bei gleichzeitiger Verbesserung der Performance der digitalen Inhalte.
Jetzt loslegen
Nach Einführung der Variable-Font-Spezifikationen Ende 2016 vergingen ein, zwei Jahre, bis alle Unternehmen ihre Hausaufgaben gemacht hatten, um das neue Format herzustellen und zu unterstützen. Browser und Designprogramme mussten den Font-Support aktualisieren und Schieberegler für die Stilachsen ins Font-Menü einbauen.
Doch seit 2019 gibt es keine Ausreden mehr. Nachdem Adobe die Unterstützung für Variable Fonts in Illustrator und Photoshop eingebaut hatte – zwei Umgebungen, in denen typografische Raffinessen weniger stark gefragt sind –, folgte im November 2019 InDesign. Endlich konnten Designerinnen und Designer Variable Fonts im weltweit beliebtesten Layoutprogramm verwenden, wo Schriften schon immer die Hauptrolle spielen.
Für Unternehmen und Marken ist damit der Zeitpunkt gekommen, ihre Designteams auf Variable Fonts vorzubereiten. Weil sich auch dort die Frohe Kunde noch nicht wirklich herumgesprochen hat, kann ein wenig Schulung nicht schaden. Möglicherweise hat Ihr Kreativteam das Stichwort Variable Fonts schon mal gehört, aber was dies für die tägliche Arbeit bedeutet, sowohl in klassischen Layout-Programmen als auch im HTML/CSS-Umfeld, darüber muss ausführlich gesprochen werden.
Gerade für die Entwickler zeichnet sich eine steile Lernkurve ab. Die neue Flexibilität, die sich mit der Benutzung variabler Schriften bietet, muss erst mal mit der Funktionalität synchronisiert werden, eine Funktionalität, die früher mit Kompromissen und/oder Work-arounds realisiert wurde. Unser Partner und Font-Coding-Experte Jason Pamental hat hier eine Menge nützlicher CSS-Tricks zusammengestellt, sowie eine leicht verständliche Einführung in das Thema Variable Fonts verfasst, die Sie Ihrem Team nicht vorenthalten sollten. Den bequemsten Einstieg liefert vielleicht das Video seines Vortrags von der Beyond-Tellerrand-Konferenz in Berlin vom November 2019: hier finden Sie das Vortragsvideo und Jasons Folien (in HTML!).
Am Ende steht die einfachste und wichtigste Frage von allen: Welche Variable Fonts gibt es aktuell und kann man die Technologie irgendwo ausprobieren? Hierfür haben wir die variable Version von FF Meta kostenlos ins Netz gestellt, das heißt Ihr Team kann sie sofort herunterladen und mit dem Experimentieren beginnen:
- Avenir® Next
- Carnero™ (Roman and Italic)
- Elicit Script™
- FF Meta Roman and Italic
- Neue Frutiger®
- Neue Plak™ (Regular and Italic)
- Praxis® Next (Regular and Italic)
- Unitext™
- Univers® Next
- VAG Rounded™ Next